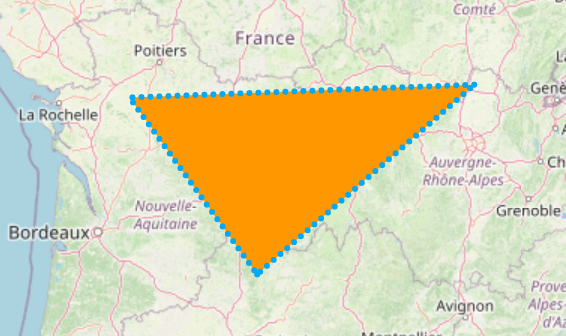
Polygon Layer
You can add areas/shapes to maps by making them out of individual coordinates using PolygonLayer and Polygons.

PolygonInteractivity
PolygonLayers and Polygonss support hit detection and interactivity.
Performance Optimizations
flutter_map includes many performance optimizations built in, especially as of v7. Some are enabled by default, but may be only 'weakly' applied, and others must be enabled manually. There are also some other actions that can be taken externally to improve performance
The following list is ordered from least 'intrusive'/extreme, to most intrusive. Remember to consider the potential risks of enabling an optimization before doing so.
The example application includes a stress test which loads multiple Polygons from a GeoJson file, with a total of 138,000 points.
Culling (enabled by default)
To improve performance, polygons that are entirely offscreen are effectively removed - they are not processed or painted/rendered. This is enabled by default, and may be disabled using the polygonCulling parameter, although this is not recommended.
Batching (enabled by default, but improvable with effort)
To improve performance, polygons that are similar in appearance, and borders that are similar in appearance, are drawn to the underlying canvas in batches, to reduce the number of draw calls. This cannot be disabled.
To further improve performance, consider defining all Polygon points in a clockwise order, and place similar appearance Polygons adjacent to each other in the polygons list (where elevation does not matter).
Overlapping colors that are not completely opaque will not recieve the 'darkening'/layering effect - the overlapping area will just be the single colour.
Simplification (enabled by default, adjustable)
To improve performance, polygon outlines (points) are 'simplified' before the polygons are culled and painted/rendered. The well-known Ramer–Douglas–Peucker algorithm is used to perform this, and is enabled by default.
To adjust the quality and performance of the simplification, the maximum distance between removable points can be adjusted through the simplificationTolerance parameter. Increasing this value (from its default of 0.5) results in a more jagged, less accurate (lower quality) simplification, with improved performance; and vice versa. Many applications use a value in the range 1 - 1.5. To disable simplification, set simplificationTolerance to 0.
Simplification algorithms reduce the number of points in each line by removing unnecessary points that are 'too close' to other points which create tiny line segements invisible to the eye. This reduces the number of draw calls and strain on the raster/render thread. This should have minimal negative visual impact (high quality), but should drastically improve performance.
For this reason, polygons can be more simplified at lower zoom levels (more zoomed out) and less simplified at higher zoom levels (more zoomed in), where the effect of culling on performance improves and trades-off. This is done by scaling the simplificationTolerance parameter (see below) automatically internally based on the zoom level.
On layers with (many) only small polygons (those with few points), disabling simplification may yield better performance.
Polygons may overlap after simplification when they did not before, and vice versa.
Performant Rendering, with drawVertices (disabled by default)
Polygons (and similar other features) are usually drawn directly onto a Canvas, using built-in methods such as drawPolygon and drawLine. However, these can be relatively slow, and will slow the raster thread when used at a large scale.
Therefore, to improve performance, it's possible to optionally set the useAltRendering flag on the PolygonLayer. This will use an alternative, specialised, rendering pathway, which may lead to an overall performance improvement, particularly at a large scale.
There's two main steps to this alternative rendering algorithm:
Cut each
Polygoninto multiple triangles through a process known as triangulation. flutter_map uses an earcutting algorithm through dart_earcut (a port of an algorithm initially developed at Mapbox intended for super-large scale triangulation).Draw each triangle onto the canvas via the lower-level, faster
drawVerticesmethod. Borders are then drawn as normal.
Self-intersecting (complex) Polygons are not supported by the triangulation algorithm, and could cause errors.
The Shamos-Hoey algorithm could be used to automatically detect self-intersections, and set the feature-level flag correspondingly. If doing this, remember that the simplification step (which runs prior to this) could either add or remove a self-intersection.
Holes are supported.
This pathway may be slower than the standard pathway, especially when used on a large scale but with simplification disabled, or used on an especially small scale.
It is intended for use when prior profiling indicates more performance is required after other methods are already in use.
Rarely, some visible artefacts may be introduced by the triangulation algorithm.
Use No/Thin Borders or Cheaper StrokeCaps/StrokeJoins (external)
To further improve performance, consider using no border, or a hairline 1px border (remembering to consider the difference between device and logical pixels). Alternatively, consider using StrokeCap.butt/StrokeCap.square & StrokeJoin.miter/StrokeJoin.bevel.
These are much cheaper for the rendering engine (particularly Skia), as it does not have to perform as many calculations.
Polygon Manipulation
'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope.
However, some useful methods can be found in libraries such as 'latlong2' and 'poly_bool_dart'. These can be applied to the input of Polygon's points argument, and the map will do it's best to try to render them. However, more complex polygons - such as those with holes - may be painted inaccurately, and may therefore require manual adjustment (of holePointsList, for example).
Last updated
Was this helpful?