Using Mapbox
Was this helpful?
Was this helpful?
'flutter_map' is in no way associated or related with Mapbox.
Mapbox's Maps home page: mapbox.com/maps Mapbox's Maps pricing page: mapbox.com/pricing#maps Mapbox's Maps documentation: docs.mapbox.com/api/maps/static-tiles
Tile providers that also provide their own SDK solution to display tiles will often charge a higher price to use 3rd party libraries like flutter_map to display their tiles. Just another reason to switch to an alternative provider.
To display their map tiles, Mapbox usually provides a 'Style URL' for map styles. However, to integrate with 3rd-party APIs, they also provide a 'CARTO Integration URL', and tiles requested through this endpoint consume the 'Static Tiles API' quota. This URL needs no extra configuration to integrate with flutter_map.
Mapbox supports creating and using custom styled maps through Studio.
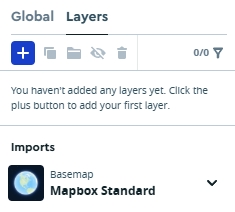
Before attempting to use your style, ensure it actually has layers, and not just a Basemap, which will not appear in the tiles. The image below shows a style which will not work. If you only see blank tiles, but no errors, this is likely the cause.
To create a new style based on the Standard style, choose a template when creating the new style.
Create a custom style using the editor
Click "Share...", or the share icon
Choose between Draft or Production
Scroll to the bottom of the dialog, and choose Third Party
Select "CARTO" from the dropdown menu
Click the copy button to copy the template URL, then paste it into your TileLayer
The URL includes an '@2x' string, which forces usage of high-definition tiles on all displays, without extra setup.
The maximum zoom level that Mapbox supports is 22, so it is recommended to set maxNativeZoom or maxZoom as such.
Attribution is required, and quite extensive compared to some alternatives: see docs.mapbox.com/help/getting-started/attribution.
Mapbox offers a variety of ready-made map styles that don't require customization. An example URL can be found in the example here.
This URL should be used as above, although you may need to insert the placeholders manually.
Should you need to let flutter_map interfere, and only use retina tiles on retina/high-density displays, replace it with the '{r}' placeholder, then see for more information.
Consider using the , which meets the requirements by supporting both logo and text attribution.