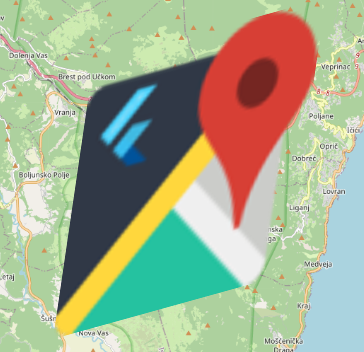
Overlay Image Layer

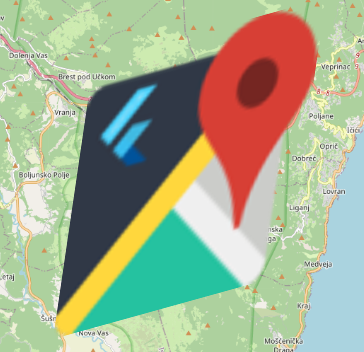
RotatedOverlayImageRotation & Skewing
Was this helpful?

RotatedOverlayImageWas this helpful?
Was this helpful?
OverlayImageLayer(
overlayImages: [
OverlayImage( // Unrotated
bounds: LatLngBounds(
LatLng(45.3367881884556, 14.159452282322459),
LatLng(45.264129635422826, 14.252585831779033),
),
imageProvider: NetworkImage(),
),
],
),