Attribution Layer
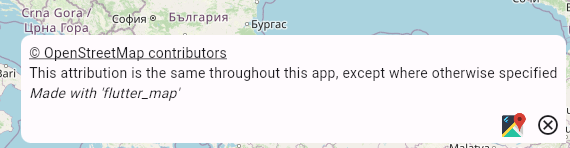
RichAttributionWidget
RichAttributionWidget
RichAttributionWidget
RichAttributionWidget, as in the example appSimpleAttributionWidget
SimpleAttributionWidget
SimpleAttributionWidget, as in the example appLast updated
Was this helpful?